SVGとVueでアバター的なものを作る
この記事はSVG Advent Calendar 2016の第11日目の参加記事です。
10日に厨二病SVGエフェクト集をまとめたものをアップしようと思ったのですが、真面目に時間なくて断念しました。 そこで、私が贔屓にしているVueでぱぱぱっとSVGを用いたアバターアプリ的なものを作ってみました。 時間の関係上装飾は簡素、スマホに最適化してないなどいろいろアレですがお許しください。なお、webkit環境でしか確認していません。
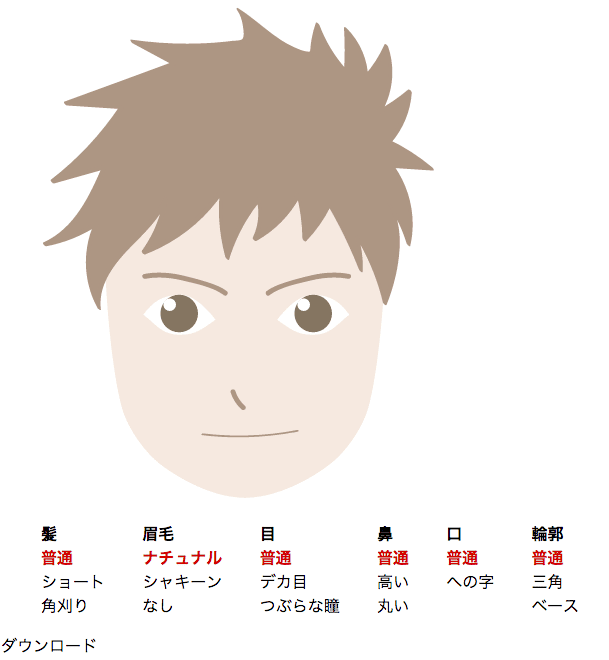
アバターアプリ的なもの

VueはSVGも操作できるため、最初に全部表示したものを分岐で隠しているだけです。 その後非表示Canvasで画像化してダウンロードできるようにしてあります。
これ自体は私が運営するサイトでやろうと思ってたことなのですが、この機会にやってみることにしました。 計1時間でできるだろうと思ったら、画像作るのに1時間かかりました…昔はフラッシュでやってたものがJSとSVGでできるようになったというのは感慨深いものが有ります。
ソースと言うほどのものじゃないので、ソースもイラレデータも使いたい人は勝手に持っていってOKです。
色を変えたりサムネイル表示したり、パーツの位置を変えたりなど、Vueであれば色々簡単にできそうですが、真面目に死にそうなので年末年始の暇な時にでもできたらいいかな的な感じです。
SVG Advent Calendar 2016はまだ空きがあるのと、イラスト参加でもOKみたいなので是非参加してみてください〜